Berdasarkan pengalamanku sendiri dan melihat perkembangan teman-teman yang kebanyakan kesulitan dalam memotong artikel, kemudian menampilkan link "Read More" atau "Baca Selengkapnya" pada Blogspot, jadinya aku tergugah buat nulis ini, meskipun mungkin udah ada banyak artikel di blog lain yang udah membahas tentang hal ini. Selain buat sharing wawasan, itung-itung buat latihan meningkatkan kualitas menulis. Aku kan masih newbie getooooh....:)
Yak, kita mulai saja.
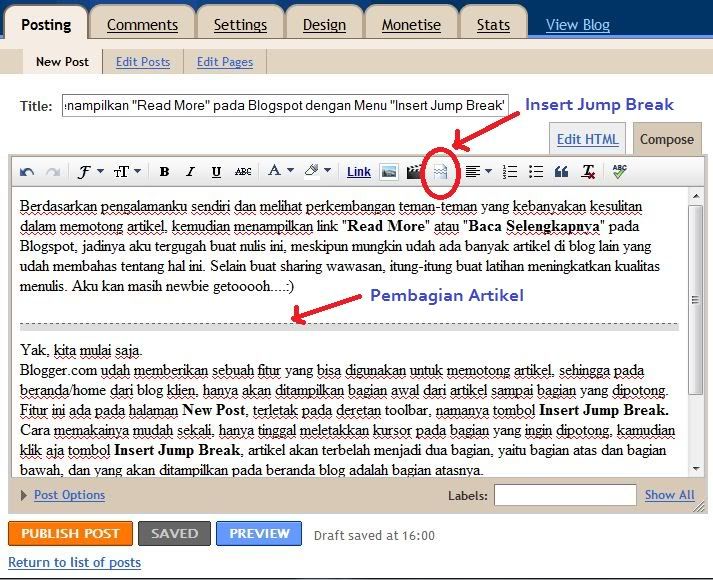
Blogger.com udah memberikan sebuah fitur yang bisa digunakan untuk memotong artikel, sehingga pada beranda/home dari blog klien, hanya akan ditampilkan bagian awal dari artikel sampai bagian yang dipotong. Fitur ini ada pada halaman New Post, terletak pada deretan toolbar, namanya tombol Insert Jump Break.
Cara memakainya mudah sekali, hanya tinggal meletakkan kursor pada bagian yang ingin dipotong, kamudian klik aja tombol Insert Jump Break, artikel akan terbelah menjadi dua bagian, yaitu bagian atas dan bagian bawah, dan yang akan ditampilkan pada beranda blog adalah bagian atasnya.
Prosesnya dapat dilihat di bawah ini:
yak, mungkin itu dulu dariku, kalo ada yang ditanyakan, bisa langsung ditanyakan dibawah ini...
merci...^^

hwaa...
ReplyDeleteternyata simple i..
hihihi
aq baca d artikel lain, kq ribet ya..
:p
makasii sun ^^
emang baca dimana nop?
ReplyDeletehehe,
iya,,,sama2,,,semoga membantu...
ntar tanya lagi aja...:D